TL;DR Update tsconfig.json to reference the library project instead of the dist folder
The Problem
With recent updates to the angular cli, it’s now trivial to setup and package an angular component library. However, developing changes in that component library can be a clunky process. The goal of this post is to get your components library and sample app up, watching, transpiling and refreshing with a simple ng serve command.
Here’s were I’m starting from
ng new sample-app cd sample-app ng generate library spectacular-components-library ng generate component --project spectacular-components-library snazy-widget
Excellent. We’ve got all of the pieces. Let’s start putting them together. We need to update SpectacularComponentsLibraryModule to export the new shared component.
# spectacular-components-library.module.ts (library)
import { NgModule } from '@angular/core';
import { SnazyWidgetComponent } from './snazy-widget/snazy-widget.component';
@NgModule({
imports: [
],
declarations: [SnazyWidgetComponent],
exports: [SnazyWidgetComponent]
})
export class SpectacularComponentsLibraryModule { }
Build the library
ng build spectacular-components-library
Next, setup the library project as a a dependency of the sample app.
# package.json (sample app)
"dependencies": {
...
"spectacular-components-library": "0.0.1"
}
Include the library module in the sample app module
# app.module (sample app)
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { SpectacularComponentsLibraryModule } from 'spectacular-components-library';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
SpectacularComponentsLibraryModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Finally, use the shared component in the sample app’s app component.
# app.component.html (sample app) <h1>This is going to be amazing; nay, spectacular!</h1> <lib-snazy-widget></lib-snazy-widget>
Finally, ng serve and life is good! BUT WAIT! snazy-widget does not look at all snazy. Let’s add some color
# snazy-widget.component.css (library)
p {
color: red;
}
Save your changes and wait for…nothing to happen. In order to see the changes reflected in our sample app, we need to rebuild the library and restart the ng serve command. This is simply untenable–which is why you are here.
The Solution
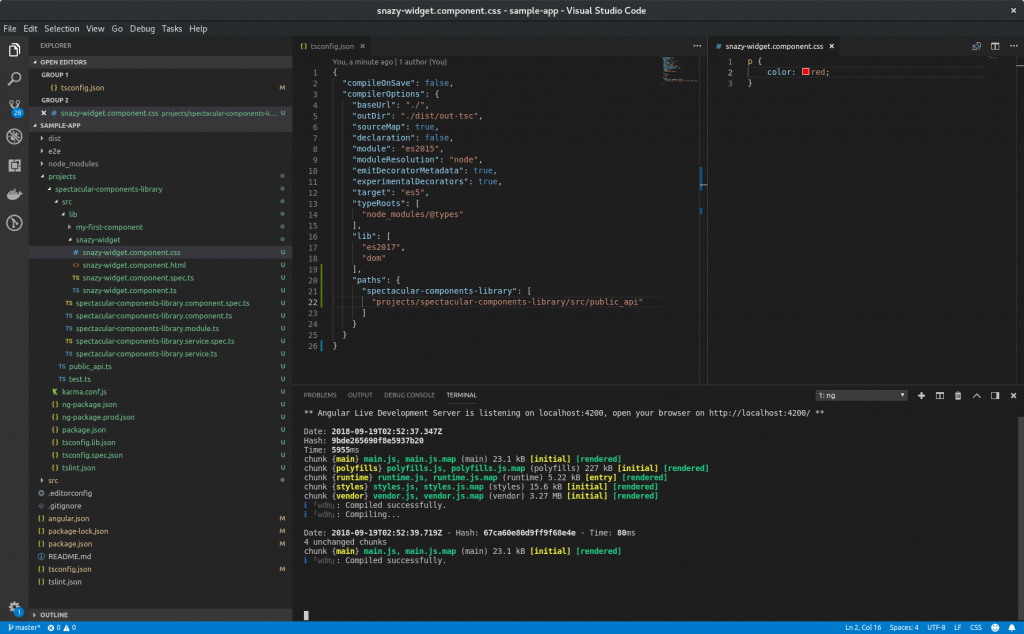
Pop open tsconfig.json in the root of your project and update the paths for the library. Replace the references to the dist folder with references directly to the library project.
# tsconfig.json (the one at the root of the project)
"paths": {
"spectacular-components-library": [
"projects/spectacular-components-library/src/public_api"
],
"spectacular-components-library/*": [
"projects/spectacular-components-library/src/lib/*"
]
}
Now ng serve will watch all of the files in the sample app as well the library. A change to files in either project will trigger transpilation and automatically refresh your browser.
Happy Coding!