
Hardware
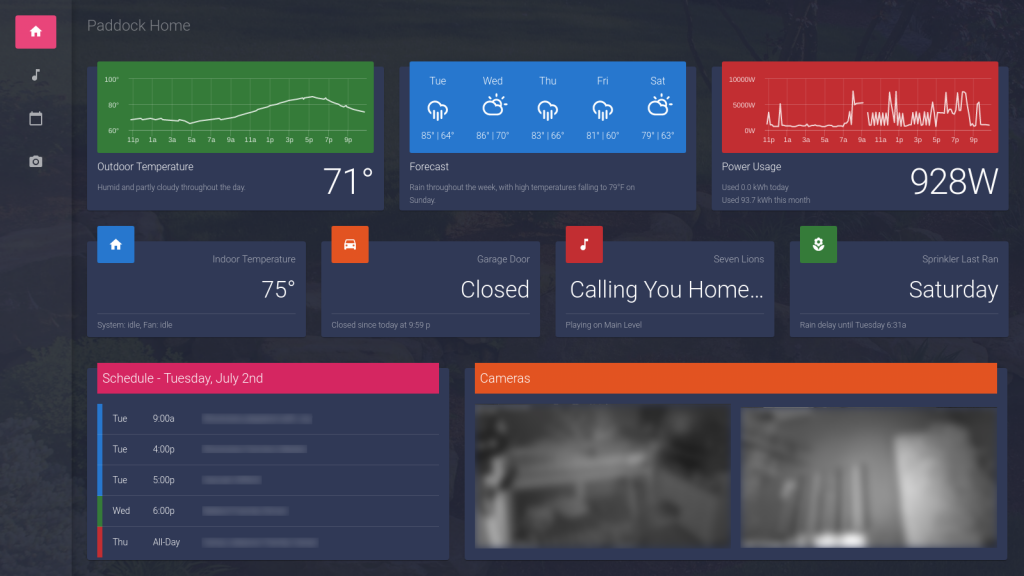
I recently put together this Home Automation Dashboard. The screen was pulled from an old laptop and the computer is an older SFF PC running linux. The application is a relatively simple Angular application that streams most of the data from a Home Assistant websocket.

The PC sits in a box in the wall. On the back side I added an access panel.

Software
Data Access
- The data is mostly sourced from Home Assistant running on another computer.
- home-assistant-js-websocket provides an easy websocket connection to Home Assistant.
- home-assistant.service.ts manages the websocket connection and exposes all
state_changeevents on an rxjs stream. - calendar.service.ts fetches Google calendar data
Service/Logic
- energy.service.ts filters and transforms the energy data from Home Assistant (provided by Sense)
- weather.service.ts filters and transforms weather data from Home Assistant (provided by DarkSky)
- dashboard.service.ts filters and transforms data that doesn’t fit elsewhere
Presentation
- home.component.ts is the only page component implemented as of this writing. For the most part, it takes the various rxjs streams and renders their events to the display as they arrive by utilizing the
asyncpipe. - The layout relies heavily on Angular Material as well as High Charts.
The application is not configurable; it’s custom-build for my purpose, but nonetheless, sharing is caring.
Source Code: https://github.com/heathbar/home-automation-dashboard